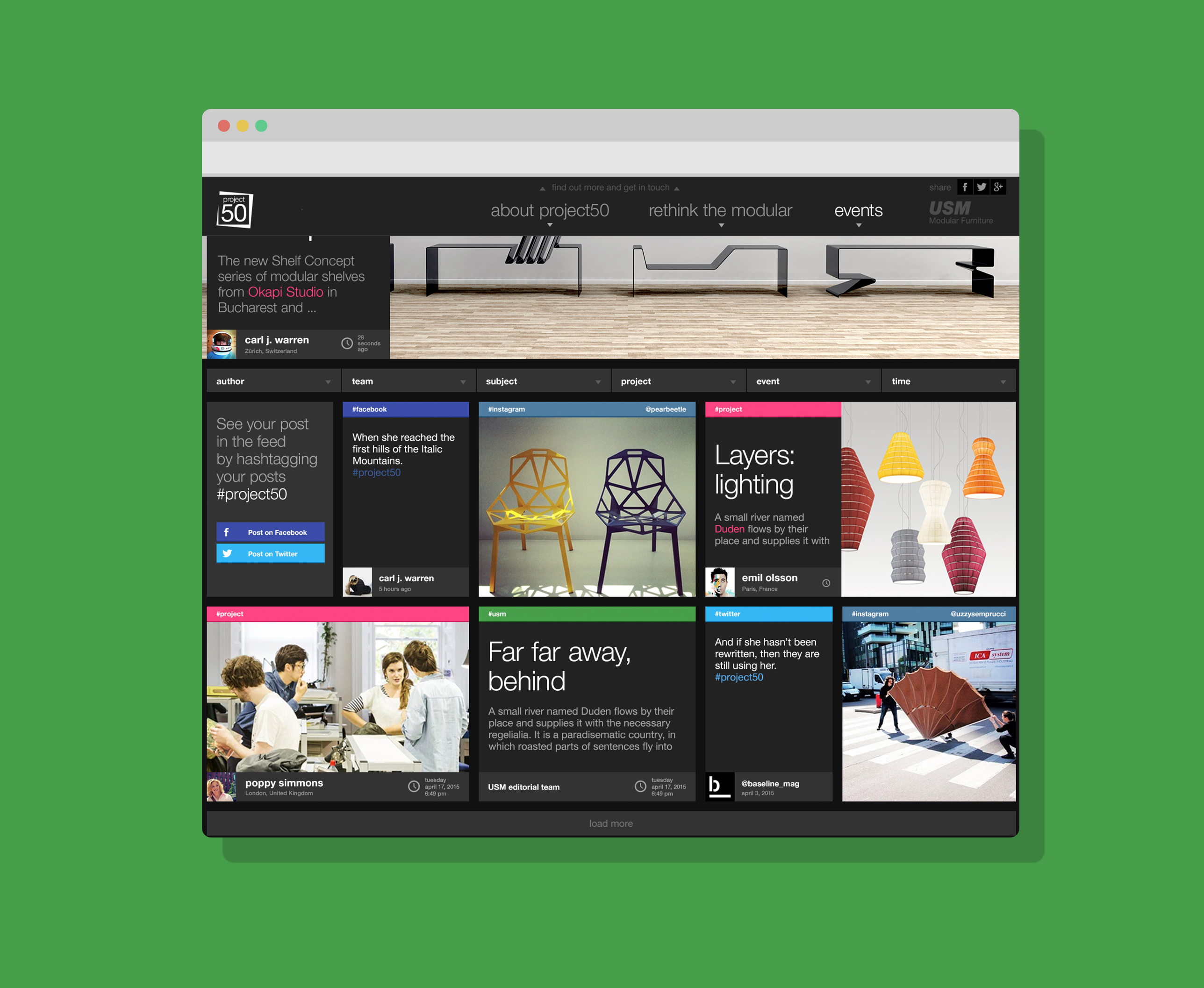
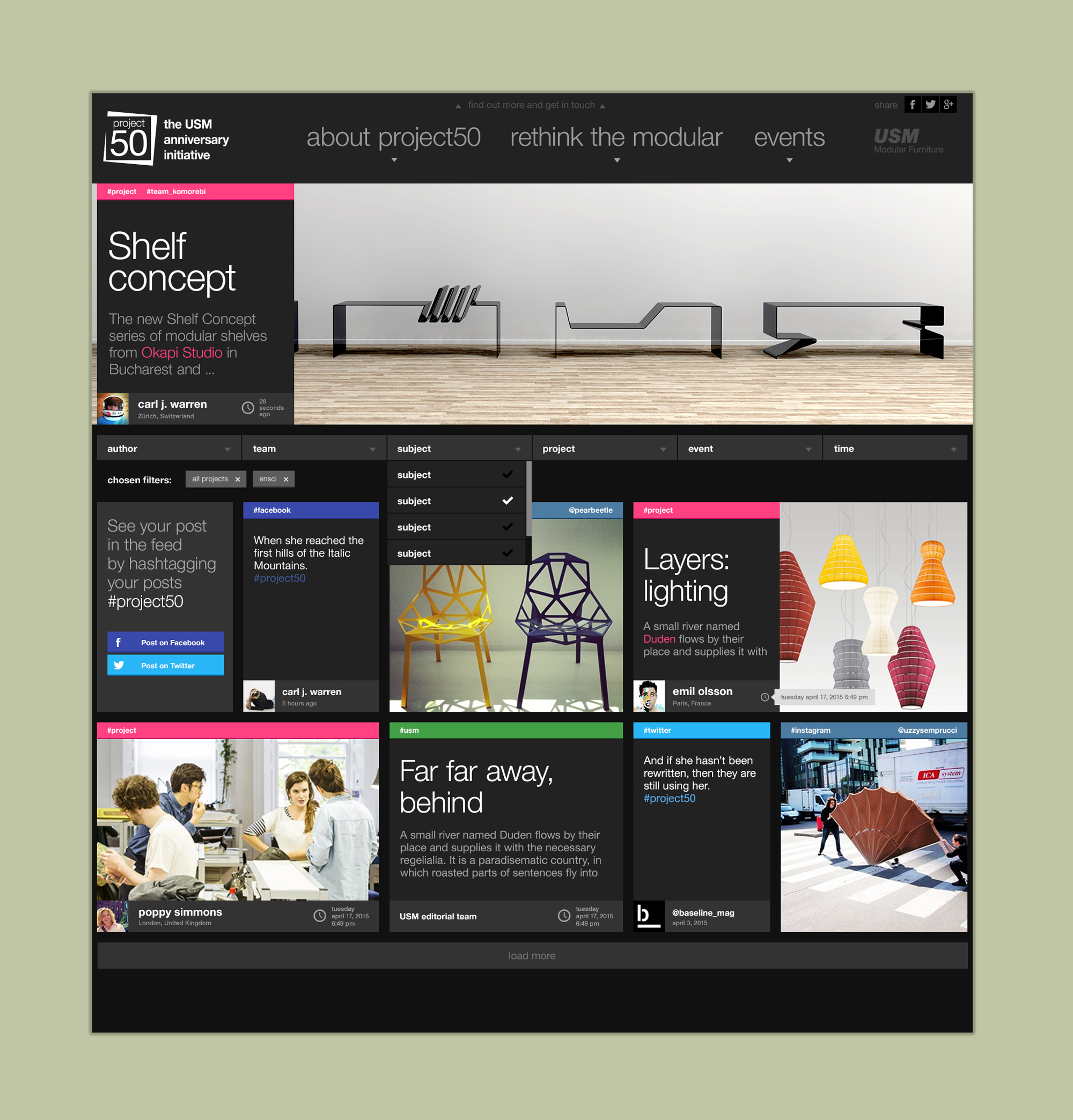
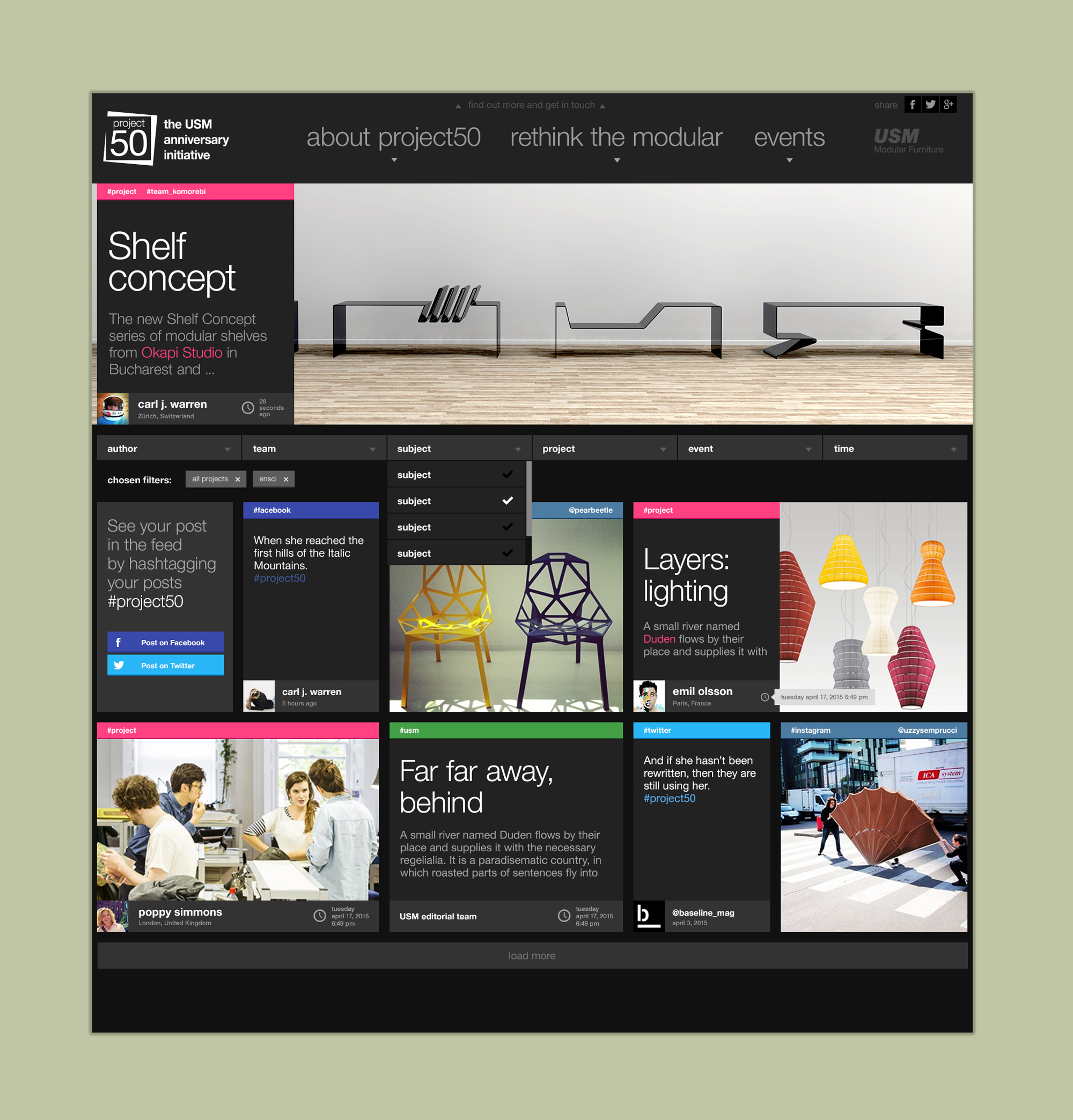
USM project50 Website
For USM Haller 50th birthday we built a crossmedia campaign called USM project50 iniative, whose goal was to make the brand coveted again by younger designers by involving them into, on one hand, redefining modularity, and on the other, starring in the print campaign.. As part of the USM project50 initiative we built a website that would collect all the information about the initiative itself, be it official or from the public through social media channels.


In 2014 we were asked to build the celebration of USM Haller’s 50 year anniversary while bringing them back into the spotlight. As the digital art director my role consisted on creating the whole concept with the rest of the team (classic art directors, copywriters, digital architects, creative directors, everyone) while thinking about how classic elements could translate digitally.
USM Haller is a famous furniture brand and a modern classic that has a great selling success, but most of it has been confined into offices, libraries, schools and became less desirable.
How can we take advantage of the anniversary and give USM Haller a fresher push, attracting and inspiring a younger audience that is the future of design?
We decided to name the campaign “project50” and first have the future of design (groups of students from 7 different design, art, fashion and architecture universities) explore the meaning of modularity through a masterclass in Boisbuchet, France. The students then brought their developments in Milan during the Salone del Mobile week, where an exhibition and various events attracted the current opinion leaders of design and furniture.
At the same time different pieces of USM Haller furniture were placed up for grabs in various parts of the campuses of different universities. People were invited to steal them through a sticker and were then followed home by a camera team who then interviewed them. 6 aspiring designers and architect were then chosen between the *thieves* and became the protagonist of USM Haller project50 print campaign.
While the digital translations of the project could have been many, we decided to keep things “simple” and build a platform that would serve as a hub of all the information surrounding project50.
The challenge here was mostly to find a way that could give the same value to both visual and text content. I decided to go with a grid that expands horizontally instead of the classic verticality. From an interaction point of view we wanted to make things new and different with a “cross” navigation, in retrospect we should have made the website easier to navigate. We also expected a much bigger participation from the public on the platform, which didn’t happen as the participants decided to keep their experiences mostly on social media.
The website is also color coded: the different social media sources have their colors and within the blog and the website the different subjects are green, for the official USM team, and pink for the students




Behind the scenes